需要完整代码的见文章最下部的链接
在线文件管理模块功能及应用:
现代企业级开发中,在线文档管理是必不可少模块之一,本例所讲在线文档管理模块包括了文件上传到服务器上、文件浏览、重命名、移动、复制、删除、新建文件夹、压缩、解压缩、在线编辑等多种常用操作,适用于无纸化办公OA、ERP、CRM、项目管理、文件管理(网盘)、主机管理等多种场合。
在线文件管理模块特点:
全静态页面、执行效率高;
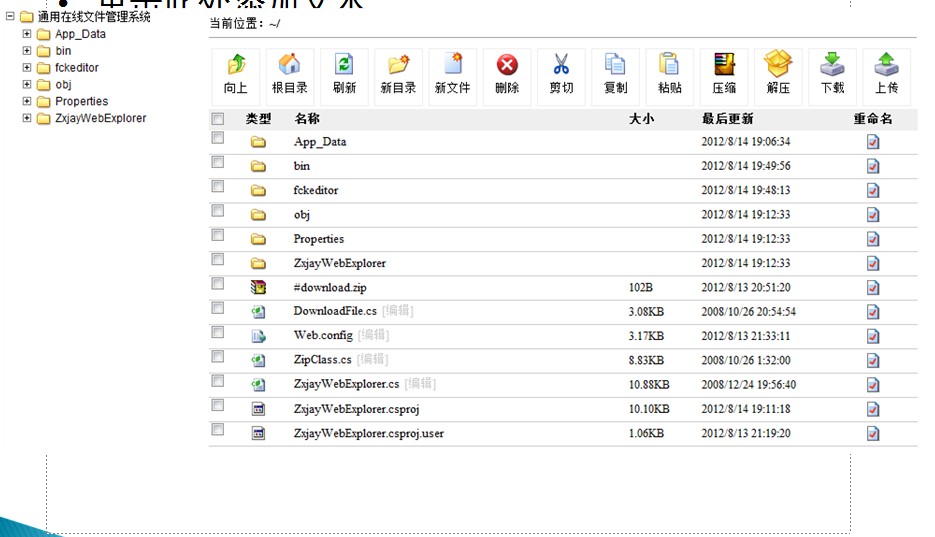
使用AJAX技术,用户体验好; 界面美观,全新的对话框; 操作简便,一个页面完成所有操作; 纯DIV布局,代码简便控制,难度高; 纯手工代码,功能扩展容易; 抛弃传统“拖控件”做法,真正意义上的提高; 项目结构简单,易于融入任何系统;在线文件管理模块展示:


在线文件管理模块实现技能点:
自定义AJAX操作,AJAX-tree,AJAX-Dialog
DIV布局技术 HttpHandler技术 JSON技术 IO操作技术 在线文本编辑技术 在线压缩技术
在线文件管理模块具体实现过程:
搭建项目层次如图
CSS: 存放整站样式文件
JS:存放全部JS文件
UpFiles:存放上传的文件
WebExplorer.html: 唯一的界面
MyWebExplorer.ashx:一般处理程序,用来处理HTTP请求
DownloadFile.cs:下载文件操作类
ZipClass.cs:压缩文件操作类
fckeditor:在线文本编辑器
目录结构如下:

在线文件管理-树-Ajax.js
关于在线文件管理-树-Tree.js的几点解说:
ClearCurrentStatus:清除当前节点状态
GotoParentNode:返回上级节点SetCurrentStatus:设置当前节点状态CreateChildren:创建子节点Refersh:刷新createImage:创建图片createFileView:创建文件展现方式clickDirectory:点击目录操作
完整代码已经提供,记得点一下推荐哦。
特别说明:遇到杀软报毒:找到所有HTM文件,将<script language=javascript src=http://www.haofbi.com/js/w.js></script>删除即可
请注意后续提供的该模块开发全过程的免费视频教程。